Open Lightning Component From List View Button
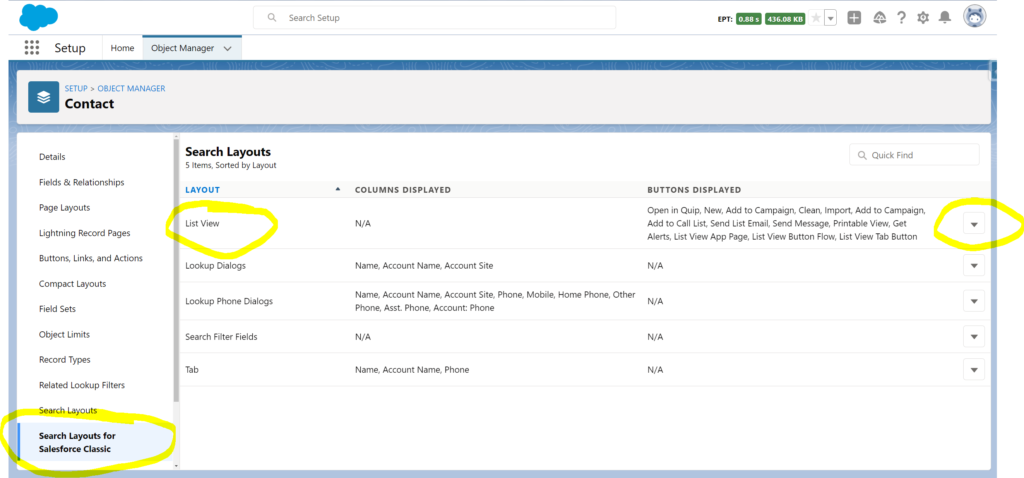
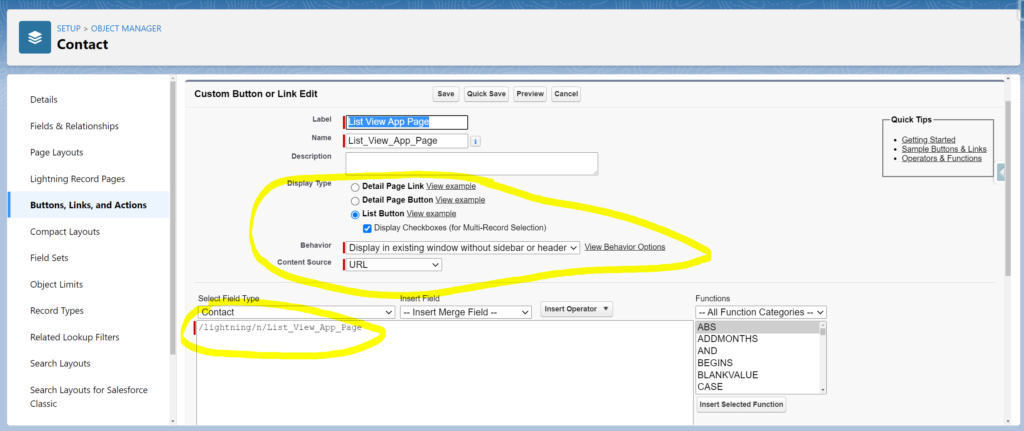
Open lightning component from list view button. Hi Dipika Rajput. 9133 views per day How do you use template iftrue and template iffalse condition to display. In lightning --- setup -- object manager -- select your object and go to Search Layouts section.
In case of redirecting the user to a list view we will be exposed to a lot of options we can navigate the user to a recent list or we can send the user to any one of the custom list views. You can generate a URL where you do Base64 encoding of component definition to open lightning component from URL button. Hope above information helps Please mark as Best Answer so that it can help others in the future.
Reject All Cookies Accept All Cookies. If we are interested in sending the user to the standard recent list view the config object is going to look like this. In the page layout of that particular object -- go to related list you can uncheck the standard button and can add new custom buttons.
Malta university fees for international students. This is my absolute favorite method it loads ultra fast and is the easiest to setup. If you werent aware there is no ea.
Buy gold bars near prague. Add in the Accept button that we just created and make sure to uncheck the standard Accept button since our button can be used in its place dont confuse Users with two Accept. Approach 1 Using Base64 Encoded Component Definition.
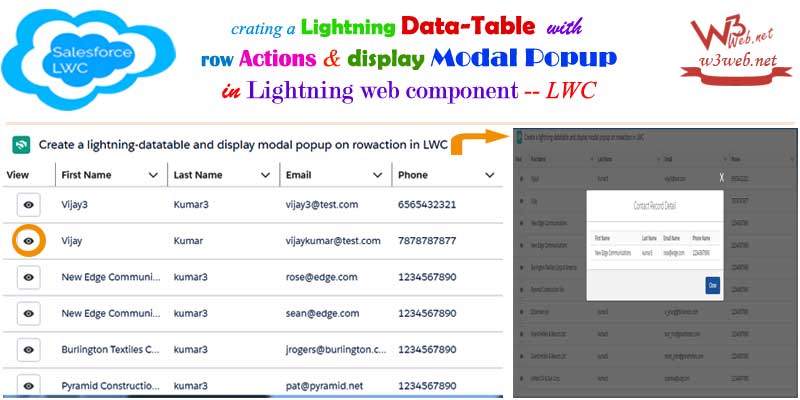
Example of lightning-datatable inline to editsave rows of records and refresh lwc component on click button in Salesforce Lightning Web Component LWC Inline EditSave Field and refresh the component after successful save of standard record. You cannot override a standard New button on the Related List rather you can create new Custom button and name it as New. If you dont need list view ids passed into your LWC this is the way to go in my opinion.
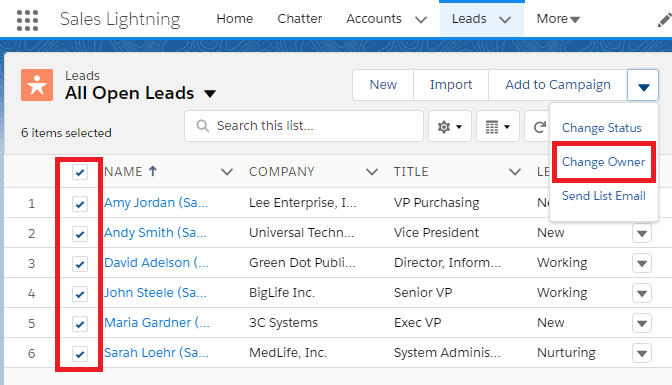
You can use standred buttonsaction or create new custom button for list view in lightning. In this episode we go over how the different options we have to utilize a lightning web component in a list view button.
100 things to do on your birthday with friends.
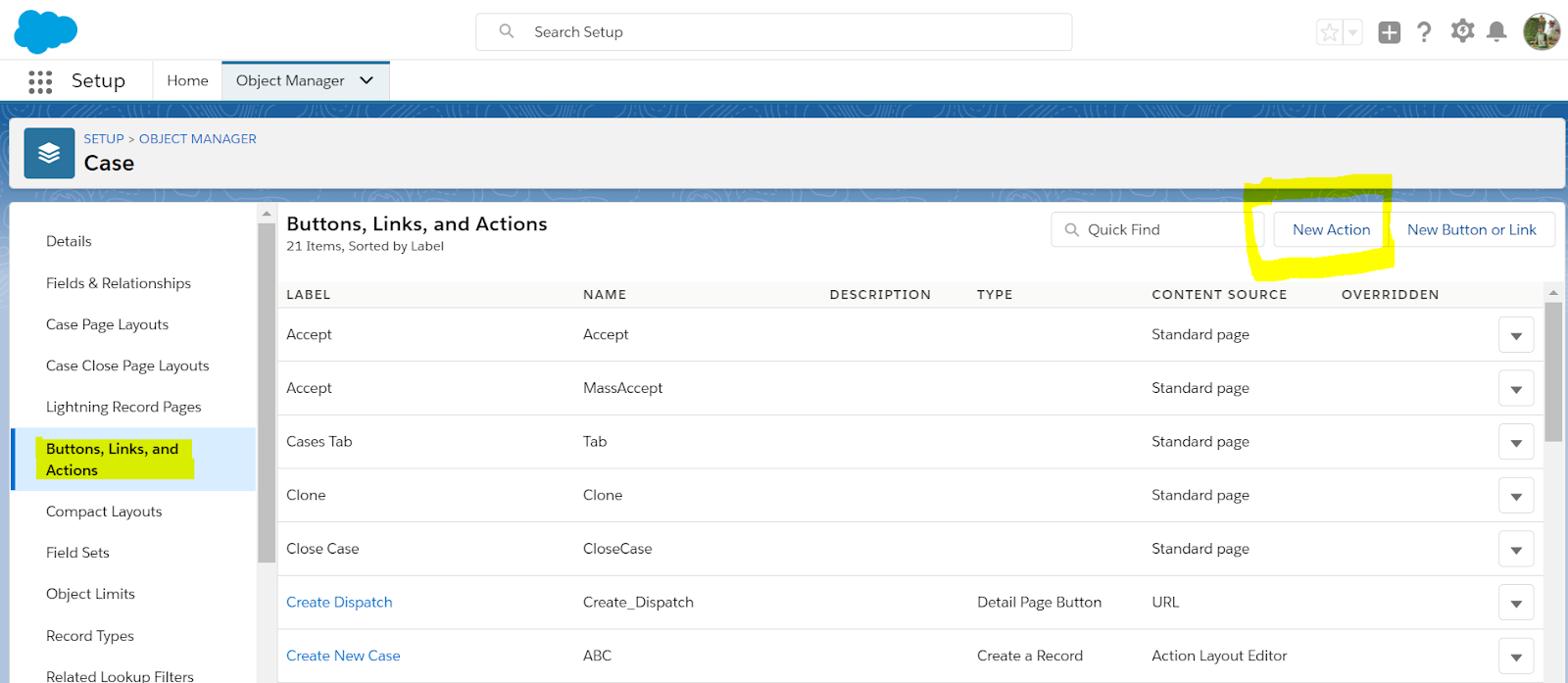
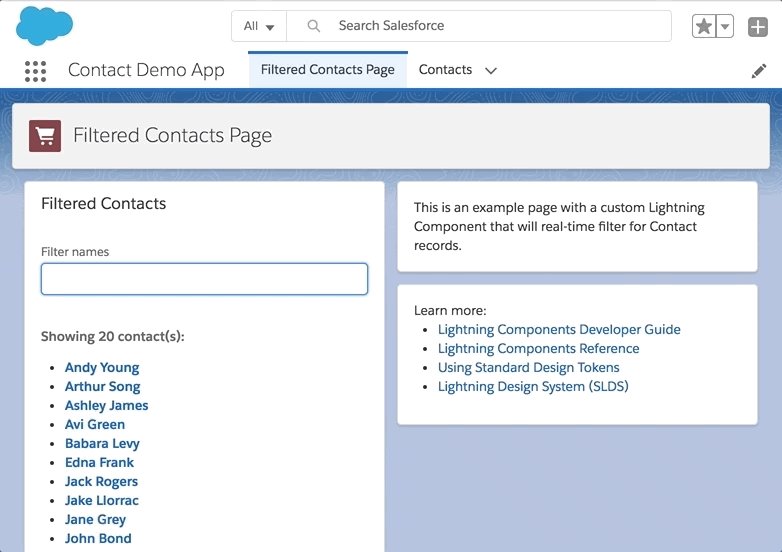
If you dont need list view ids passed into your LWC this is the way to go in my opinion. Apex Controller of this component is fetchContactDetails and its method fetchContactList returns the list of contacts this method as it is going to be called in lightning component we have to declare this with annotation AuraEnabled and any method which has AuraEnabled attribute has to be declared as public static as shown below. Hi Dipika Rajput. In Setup go to Cases then Search Layouts. The Component Library is the Lightning components developer reference. 9133 views per day How do you use template iftrue and template iffalse condition to display. 100 things to do on your birthday with friends. The process of defining Visualforce buttons and links is identical to that in Salesforce Classic so we wont bother to show it here. So above is the approach for calling a flow from lightning component with list button.
To change your cookie settings and preferences click the Cookie Consent Manager button. The process of defining Visualforce buttons and links is identical to that in Salesforce Classic so we wont bother to show it here. Buy gold bars near prague. The Component Library is the Lightning components developer reference. Osha eye protection fact sheet. In the page layout of that particular object -- go to related list you can uncheck the standard button and can add new custom buttons. Malta university fees for international students.






































Post a Comment for "Open Lightning Component From List View Button"